다른 블로그나 사이트를 둘어보다 보면 마음에 쏙 드는 색상의 CSS 버튼을 보셨을 겁니다. 그래서 그 색상을 비슷하게 적용하려고 이리저리 맞추어 보려고 하지만 비슷하게는 나와도 똑같은 색상을 찾는 게 어려워서 비슷한 상태로 적용하거나 포기하는 경우가 있었을 텐데요.
Widnows에서 제공하는 그림판을 통해 간단하게 원하는 색상 값을 뽑아내서 내 블로그에 적용할 수 있는 방업을 소개해드립니다.
캡처
일단 원하는 색상이 있는 화면을 캡처해야 합니다. 간단하게 Windows에서 제공하는 캡처 프로그램을 사용해서 화면을 캡처하시면 됩니다.
여기서 샘플로 네이버의 화면을 캡처해서 진행해 보겠습니다.

위의 캡처 화면에서 녹색 'N'의 색상 값을 뽑아내도록 하겠습니다.
그림판 실행
1. 그림판 실행
먼저 Windows에서 제공하는 그림판을 실행한 후 캡처한 그림을 그림판에 복사합니다.

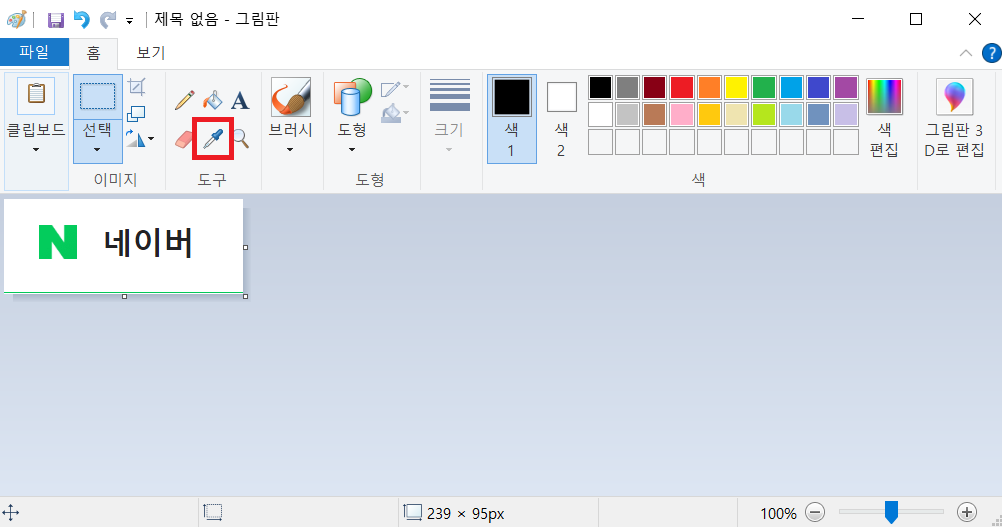
2. 메뉴에서 스포이드 그림의 메뉴(색 선택)를 선택합니다.
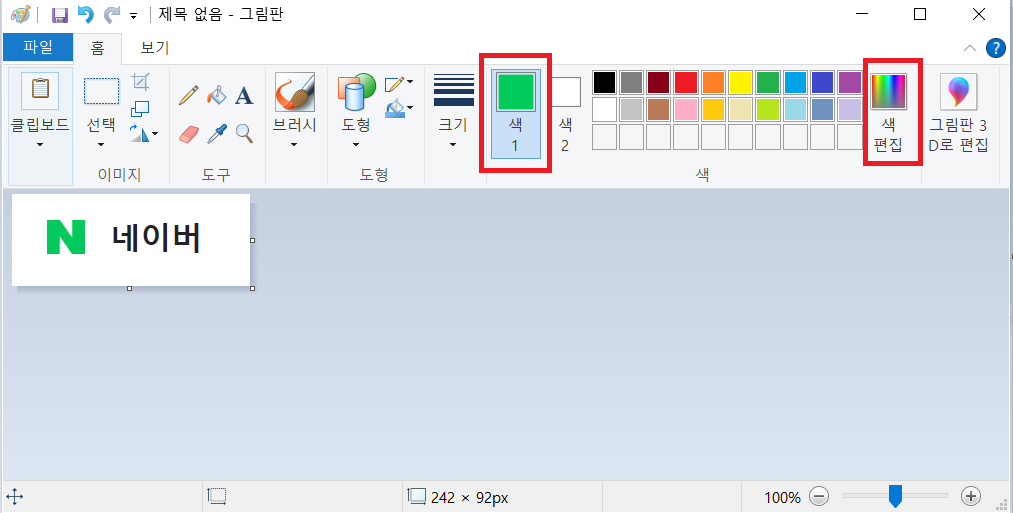
스포이드로 녹색인 'N' 영역을 클릭하면 첫 번째 붉은색 네모처럼 스포이드로 선택한 색상이 나오는 것을 볼 수 있습니다. 그리고 두 번째 붉은색 네모의 '색 편집' 메뉴를 선택합니다.

3. 색 편집 메뉴 선택
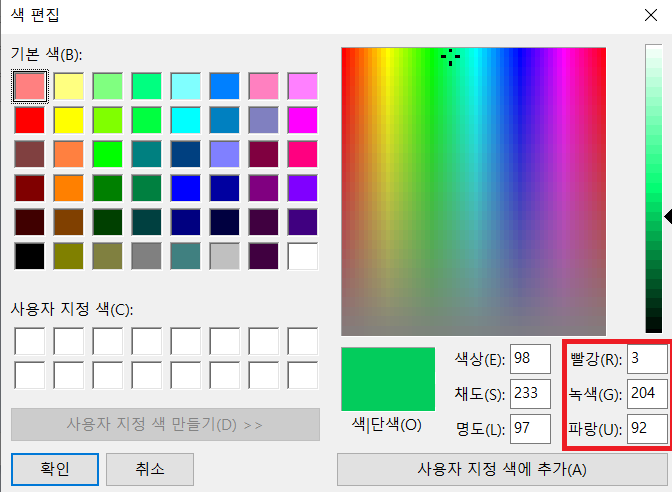
색 편집 메뉴를 선택하면 아래 그림과 같이 색 편집 창이 나타나고 아래 붉은색 네모처럼 빨강, 녹색, 파랑에 해당하는 색상 값이 10진수 형태로 나타나게 됩니다.

디지털에서 말하는 색상은 RGB라고 해서 각각 0부터 255의 값을 가지게 되고, RGB 각각이 256 칼러를 갖게 되고 이 세 개의 색상 값을 조합하여 색을 표현하게 됩니다. 이게 바로 24bit Color입니다.
참고로 32bit Color값은 RGB값에 A라고 해서 알파값, 투명값을 합쳐서 32bit Color를 가지게 되어 ARGB라고 불립니다.
4. 16진수로 변형
색 편집에서 나온 RGB값은 10진수로 되어 있고 실제로 CSS 버튼을 만들 때 사용되는 값은 16진수입니다. 그렇기 때문에 RGB값을 16진수 변경하는 과정이 필요합니다.
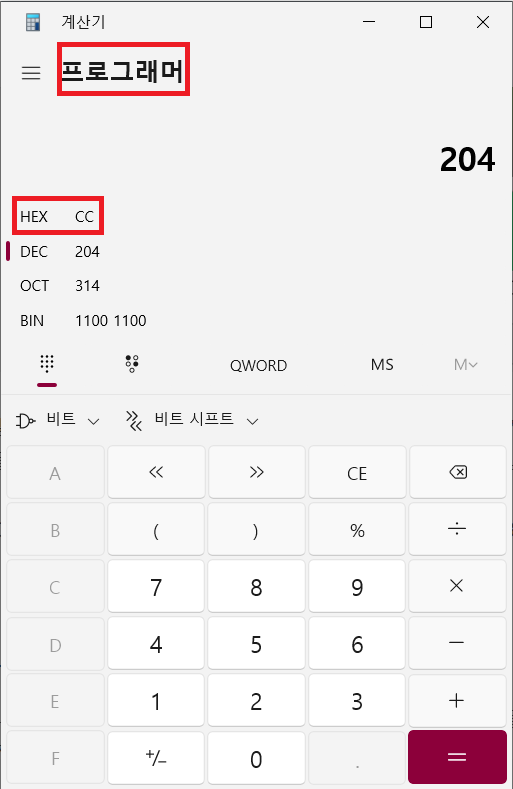
간단하게 windows에서 제공하는 계산기를 통해서 변경합니다.

계산기의 세줄로 되어 있는 메뉴를 선택하여 계산기를 프로그래머로 변경 후에 위의 색상 값에서 G에 해당하는 204를 입력하면 'HEX'로 되어 있는 부분의 값이 204를 16진수로 변경된 값입니다.
이렇게 변경하면 R:04, G:CC, B:5C의 값을 가지게 됩니다. 대소문자는 구분하지 않습니다.
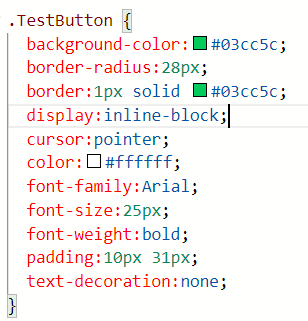
5. CSS에 적용
자신의 사이트에서 CSS 코드를 적용하는 페이지로 이동하여 방금 16진수로 계산한 색상값을 넣어주면 색상적용이 완료됩니다.
아래 그림은 티스토리에서 링크 버튼의 색상을 변경한 내용입니다.

5. 테스트
왼쪽이 뽑아낸 색상 값을 배경으로 한 CSS 버튼이고 우측이 네이버 색상입니다. 똑같죠!!


마무리
별거 아닌 거 같지만 수많은 색상 중 표현하고 싶은 색상을 찾는 것도 쉽지 않습니다. 찾다 지쳐서 결국 아무거나 선택하게 되는데 그러지 말고 웹서핑 하다 맘에 드는 색상이 있을 때는 그 화면을 캡처하여 위의 방법처럼 하여 색상을 뽑아내 자신의 사이트에 적용하면 만족스러움을 느낄 수 있을 겁니다.
'블로그' 카테고리의 다른 글
| 구글 SEO에 최적화 된 WebP 이미지 파일을 사용하자 (0) | 2023.07.02 |
|---|

댓글